Membuat Desain Huruf Dengan Efek Jahit Di Illustrator – Jika tutorial yang Blog Werutech tulis kebanyakan menggunakan Photoshop, hari ini kita akan belajar membuat desain huruf dengan efek jahitan. Seperti judulnya untuk tutorial kali ini aplikasi yang digunakan adalah Adobe Illustrator.

- Hasil Akhir
Aplikasi Program : Adobe Illustrator CS3
Tingkat Kesulitan : Sedang
Waktu Penyelesaian : 25 Menit
Membuat Desain Huruf Dengan Efek Jahit Di Illustrator
1. Buat sebuah dokumen baru pada Adobe Illustrator, dan tuliskan sebuah kata yang Anda inginkan dengan jenis font sesuai selera.

2. Untuk langkah awal, hilangkan Fill dan Stroke tulisan.

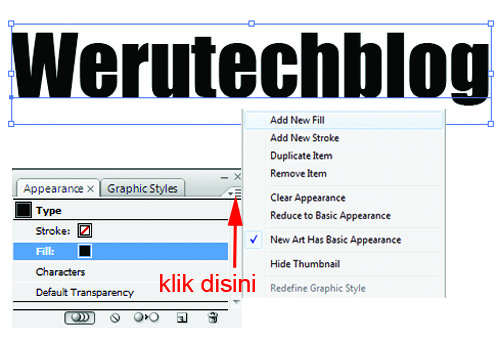
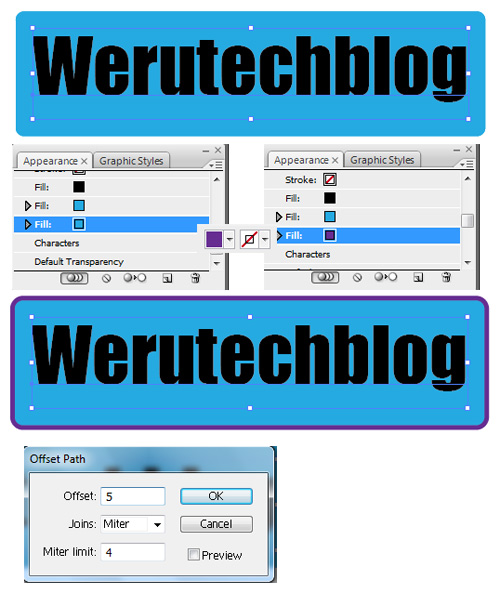
3. Pada panel Appearance, pilih Add New Fill dengan warna standart yaitu Hitam.

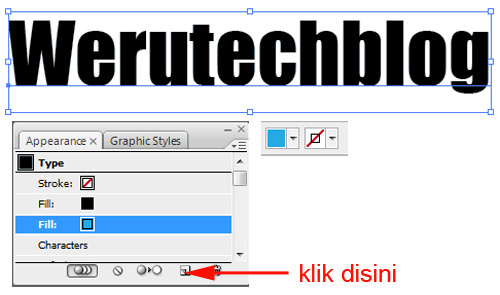
4. Gandakan warna Hitam dengan klik icon Duplicate Selected Item pada Appearance panel dan ubah fill-nya menjadi biru.

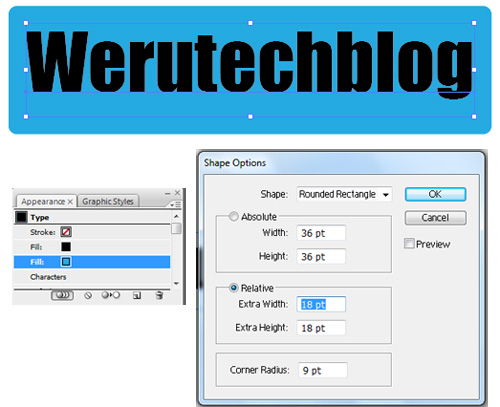
5. Pilih warna Biru pada panel Appearance kemudian klik Effect – Convert to Shape – Rounded Rectangle. Pada dialog Shape Option atur komposisi seperti yang ditunjukan gambar.

6. Gandakan warna biru dan mengubah Fill dengan warna Ungu. Pada warna ungu, klik Effect – Path – Offset Path.

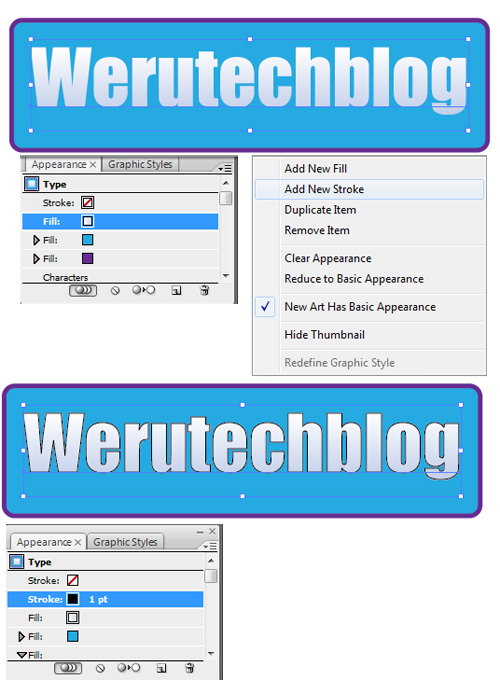
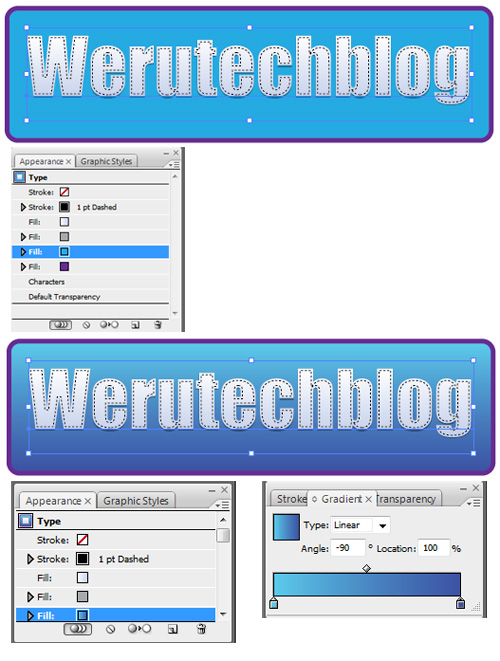
7. Sekarang kita kembali ke warna hitam dan ubah menjadi Gradient. Disini saya menggunakan warna putih dan ungu muda. Ubah Angle Gradient menjadi -90.

8. Kita sudah memiliki komponen utama,
saat kita tambahkan detail jahitan dengan menambahkan stroke. Pada warna
gradien, dari menu pop up panel Appearance, pilih New Stroke.

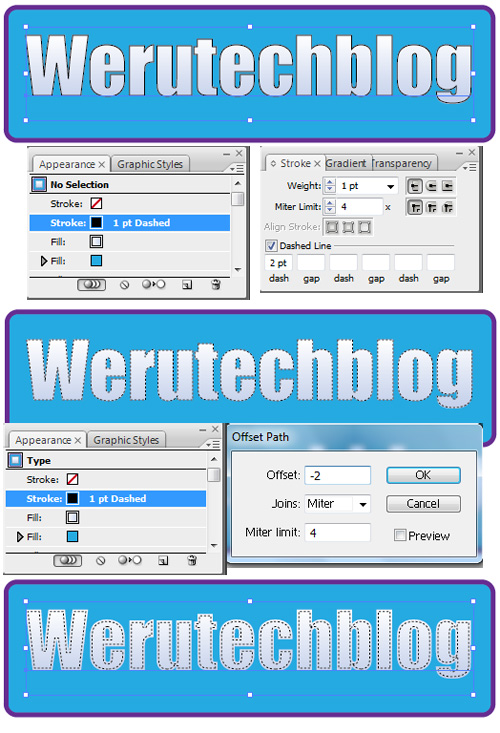
9. Pilih warna hitam, pada panel Stroke isi Weight dengan 1pt, dan Dashed Line 2pt. Klik Effect – Offset – Offset Path, isi dialog Offset Path dengan -2pt.

10. Pilih warna gradient dan gandakan. Pilih gradient ke dua dan mengisinya dengan warna abu-abu. Pada panel Transparency ubah Blending Mode menjadi Multiplay.

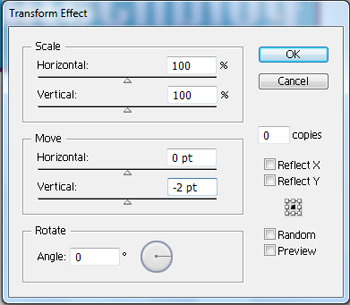
11. Klik Effect – Distort & Transform – Transform. Isi dialog Transform Effect seperti yang ditunjukan pada gambar.

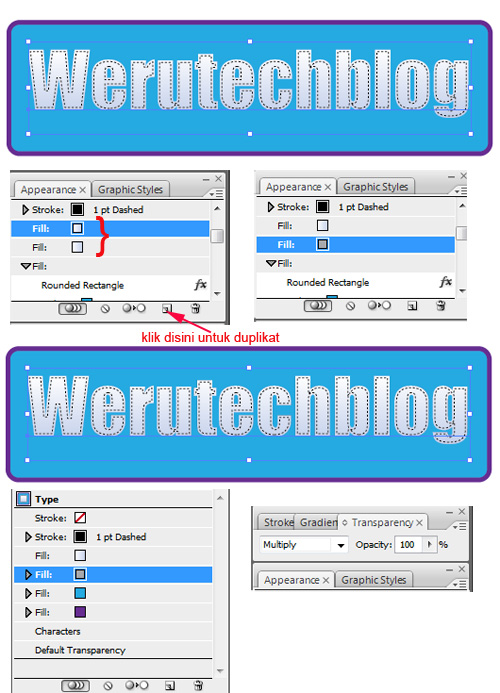
12. Pilih warna biru dan mengubahnya menjadi gradient. Ubah Angle menjadi -90.

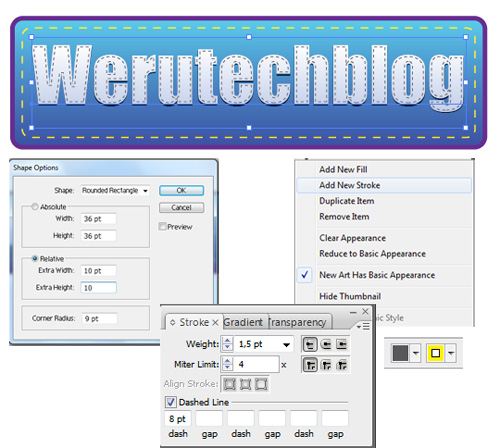
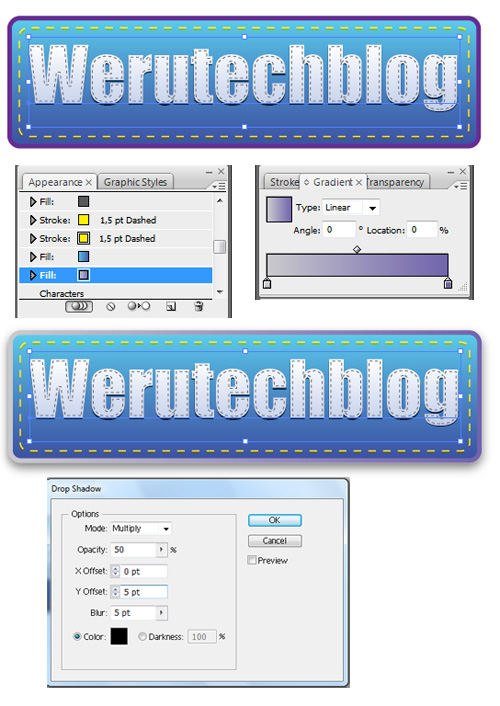
13. Pada pop up menu panel Appearance pilih New Stroke. Klik Effect – Convert to Shape – Rounded Rectangle, isi dialog Shape Option seperti pada contoh dan ubah warna menjadi kuning. Selanjutnya pada panel Stroke isi Weight: 1,5 pt dan Dashed Line: 8 pt.

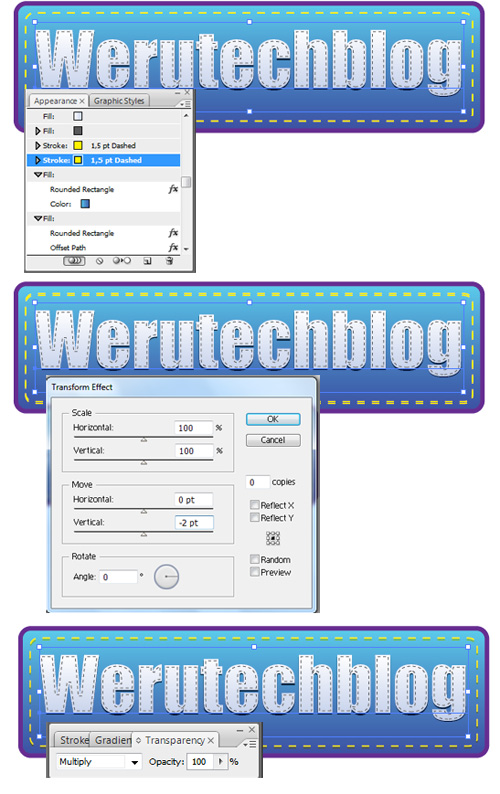
14. Duplikasi warna kuning, dan pilih warna kuning yang kedua. Klik Effect – Distort & Transform – Transform. Isi dialog Transform Effect seperti pada contoh dan pada Transparency Panel ubah Blending Mode menjadi Multiplay.

15. Dan untuk sentuhan akhir kita akan
menambahkan Shadow. Pilih Gradient Stroke. Ubah warna gradien menjadi
putih dan abu-abu dengan Angle -90. Klik Effect – Stylize – Drop Shadow. Isi dialog Drop Shadow seperti yang ditunjukan.

Dan hasilnya seperti dibawah ini


No comments:
Post a Comment